Die Kamera und ihre inneren Werte
Ausgangspunkt für Deine Digitalbilder ist natürlich die Kamera. Gehst Du durch den Elektrofachmarkt, wirst Du in der Kameraabteilung vor allem eine Größe an den Werbeschildern finden: die Megapixel (MP). Mein erstes Kamerahandy schaffte es noch nicht einmal auf einen Megapixel. Heute hat ein Smartphone schon einige davon. Das iPhone 5 verfügt zum Beispiel über einen Sensor mit 8 MP. Üblich sind Werte über 10 MP. Ich habe hier zwei Kameras. Meine kleine Fuji schießt mit knapp 16MP. Die große Spiegelreflex hat satte 21 MP. Die Jagd nach der Auflösung wird in den nächsten Jahren sicher weitergehen. Schon jetzt fällt der Begriff Gigapixel.
Aber was heißt das genau? Die Auflösung in MP gibt an, wieviele Pixel der Sensor der Kamera aufzeichnen kann. Am Beispiel meiner Fuji sind das in der Standardeinstellung (Qualität L, Seitenverhältnis 3:2) 4896 px × 3264 px. Viele Kameras verfügen über die Möglichkeit, die Qualität einzustellen. Hier werden Abkürzungen wie L, M, S für large, medium, small verwendet. Auch andere Seitenverhältnisse wie 16:9 oder 1:1 ergeben andere Werte für die Auflösung. Angegeben ist der maximal mögliche Wert des Sensors.
Es ist zwar nicht Thema dieses Artikels, aber einen Satz muß ich dazu loswerden: Die Megapixelzahl ist nicht das einzige Merkmal, um die Qualität einer Kamera zu beurteilen. Lass Dich also nicht von den großen Zahlen beeindrucken!
Gespeichert wird das Bild in der Kamera entweder im jpg-Format — der Standard — oder im sogenannten Raw-Format. Letzteres sind die Rohdaten aus der Kamera, die sich umfangreich bearbeiten lassen. Dazu brauchst Du allerdings spezielle Programme, genannt Raw-Konverter. Die bekanntesten sind Lightroom oder Capture One. Oft wird mit einer Kamera vom Hersteller ein Programm mitgeliefert. Ausführliche Informationen zu diesem tollen Format findest Du in meinem Artikel „Wann und warum solltest Du das Raw-Format verwenden?“.
Im Normalfall wandelt die Kamera die Rohdaten selber in das jpg-Format um. Je nach Kamera lässt sich diese Umwandlung beeinflussen und bestimmte Parameter wie Schärfe, Kontrast, Farbe etc. vorgeben oder spezielle Stile wie Schwarzweiß oder Sepia wählen. Die Standardeinstellung vieler Schnappschußkameras sind der Grund dafür, dass auf Fotos der Himmel viel blauer wirkt als er wirklich war. Die Vorgaben enthalten nämlich eine gehörige Portion von „Was will der Kunde sehen?“. Und Urlaubsfotos mit knalleblauem Himmel und türkisem Meer machen sich halt gut. Schau mal nach, ob Du bei Deiner Kamera diese Umwandlung bestimmen kannst. Das gibt Dir viel mehr Möglichkeiten, realistischere Fotos zu machen und kann die Zeit fürs Nachbearbeiten verkürzen. Doch das ist heute nicht das Thema — dafür habe ich schon wieder zwei Punkte mehr auf meiner Liste von Blogartikeln.
Was bei Kamerabdaten nicht auftaucht: dpi-Werte — und das mit gutem Grund, aber dazu kommen wir gleich.
Wenn Du jetzt die Bilder in Deine Webseite einbauen willst, mußt Du sie für das Web optimieren. Was heißt das genau? Im Wesentlichen sind es drei Schritte:
- die Größe reduzieren (sowohl die Pixelmaße als auch die Dateigröße),
- die Bildqualität anpassen,
- das richtige Format wählen und
- für das Web speichern.
Die Bildgröße und die Sache mit der Auflösung
Wenn Du nach dieser Überschrift googlest, wirst Du mit nahezu 100%iger Sicherheit auf einen Artikel stoßen, der Dir folgendes erklärt: nimm 72 dpi für Bilder im Internet. Nach der Lektüre dieses Artikels kannst Du dann hoffentlich genauso gut die Augenbrauen hochziehen und wegklicken, wie ich das tue. Du weißt es fortan besser.
Bilder werden im Internet in Pixeln dargestellt. Ein Pixel Deines Bildes erscheint als Pixel auf dem Monitor. Was Dich also interessiert, sind nur die Pixelmaße und die Dateigröße, die ja die Ladegeschwindigkeit Deiner Webseite beeinflusst.
Wie gross Dein Bild in Pixeln sein muss, hängt von Deiner Webseite ab und wie Du es darstellen willst: Spaltenbreit? In der schmaleren Seitenspalte? Klein im Text und nach Klick vergrößert?
Egal wie, solltest Du das Bild auf jeden Fall vor dem Einbinden in die Webseite auf die passende Größe bringen. Tu dies nicht durch die Angaben im HTML-Code für das Bild. Hier gibt es die Angaben height und width, mit denen Du theoretisch das Bild verkleinern kannst, aber das betrifft ausschließlich die Darstellung am Bildschirm und nicht die Dateigröße!
Für die Dateigröße gibt es leider ebenso wenig einen Richtwert. Nur den Satz: so klein wie möglich, so groß wie nötig. Dazu kommen wir gleich bei den Formaten noch genauer zu.
Auch hier habe ich nichts zu den dpi-Werten geschrieben und auch nichts über diese ominöse 72. Warum? Die Antwort habe ich bereits gegeben:
Für Bilder im Web zählen nur die Pixel, nicht die Auflösung.
click & tweet
Punkt. Ende. Ja, mehr nicht. Glaubst Du nicht? Eine Datei mit 300 dpi ist doch größer als eine mit 72 dpi? Nein, ist sie nicht. Du kannst ein Bild mit festen Pixelmaßen mit 1 dpi speichern oder mit 100.000 dpi — die Dateigröße bleibt gleich. Wirklich! Zeig ich Dir unten in einem Video.
dpi steht für Dots per Inch, übersetzt Punkte pro Inch, einer Längeneinheit, die 2,54 cm entspricht. dpi kommen immer dann zum Tragen, wenn es um eine Längeneinheit geht. Das kann im Druck sein oder die Darstellung auf dem Monitor. Nicht mehr und nicht weniger. Meine Bilder im Blogtitel haben eine Breite von 700 px. Auf meinem 24 Zoll-Monitor mit einer Auflösung von 94dpi (hier spricht man allerdings besser von ppi, also Pixel per Inch) sind sie knapp 19 cm breit (700 px/94 ppi ergibt die Länge in Inch, dann in Zentimeter umrechnen). Auf dem iPhone 5s mit 326 ppi dagegen 5,45 cm. Tja, aber wer hält schon Lineale an den Monitor? Die Auflösung Deines Monitors kannst Du übrigens mit dem Tool dpi.lv bestimmen.
Wenn ich das Bild dagegen ausdrucke und als Auflösung 72 dpi einstelle, wird das Bild knapp 25 cm breit, mit 300 dpi nur knapp 6 cm. Die Pixel werden also gestreckt oder zusammengestaucht und das hat natürlich Auswirkungen auf die Qualität des Ausdrucks. Das dürfte klar sein. Aber da wir hier vom Web sprechen: es ist schnurz, Pixel ist Pixel. Und das Ausgabegerät, also die Monitore, bestimmen, wie groß der Pixel jeweils ist.
Woher kommt aber diese Verwirrung mit den dpi-Werten? Schuld ist meiner Meinung nach ein kleiner Haken. Den und die Einstellung zur Bildgröße zeige ich Dir unten im Video. Wer sich jetzt fragt, woher der Wert 72 dpi kommt, der findet im Artikel Mythen, Monitorauflösungen und das Geheimnis der „72“ eine tolle Erklärung.
Obwohl die dpi-Zahl egal ist, empfehle ich Dir für Deine digitalen Bilder eine einheitliche Angabe. Meist steht der Wert standardmäßig auf 72dpi im Bildbearbeitungsprogramm. Ich lass das so. Warum? Wenn die Auflösung einheitlich ist, kannst Du ohne Probleme Bilder ineinanderkopieren, ohne dass die Größenverhältnisse verschoben werden. Das würde passieren, wenn Du ein 72 dpi-Bild in ein 300 dpi-Bild einfügst.
Jetzt springen wir zurück zu den Megapixeln von oben. Was sagt mir diese Zahl noch? Sie sagt Dir z. B., wie groß in etwa ein qualitativ hochwertiger Ausdruck sein kann. Nehmen wir meine Fuji von oben. Wenn ich das Bild nicht beschneide, kann ich mit diesen Pixelwerten und einer Druckauflösung von 300 dpi (was der übliche Richtwert ist) Ausdrucke in einer Größe von 41cm x 28 cm machen. Mach ich aber nie.
Mein Tip: Überlege Dir, wie groß Dein Bild auf Deiner Webseite sein muß und stelle die Pixelgröße unbedingt vor dem Hochladen in einem Bildbearbeitungsprogramm ein.
Bildqualität anpassen
Natürlich kann es sein, dass Du Dein Bild bearbeiten mußt. Helligkeit, Kontrast, Farben. Das ist aber nicht das Thema heute. Diese Bearbeitungsschritte solltest Du auch vor dem Verkleinern durchführen, denn dann hast Du mehr Pixel zur Verfügung. Ein Punkt ist aber nach der Größenänderung zu beachten: die Schärfe.
Wenn Du das Bild für das Web verkleinerst, reduzierst Du die Pixelzahl massiv: von ein paar Tausend Pixeln auf ein paar Hundert. Das Bildbearbeitungsprogramm rechnet in diesem Schritt die Pixel um, was sich natürlich auf die Qualität auswirkt. Daher empfiehlt es sich, nach einer Größenanpassung das Bild zu schärfen. Wie das geht, hängt von Deinem Bildbearbeitungsprogramm ab und ist nicht Thema hier.
Das richtige Format für Bilder wählen
Deine Kamera liefert Dir ein jpg und es gibt nur wenige Situationen, in denen Du das ändern wirst. jpg ist in der Regel die erste Wahl, wenn es um Bilder für das Web geht. Aber es gibt noch ein paar andere Formate, die in der einen oder anderen Situation interessant sein können. Daher möchte ich Dir hier die wesentlichen Formate und ihre Besonderheiten vorstellen.
jpg-Format
Das Format jpg (alternativ jpeg) geht auf die Joint Photographic Experts Group zurück, daher auch die Abkürzung. Es hat eine Farbtiefe von 24 Bit. Wie bitte? Das Format kann 2 hoch 24 Farben darstellen. Das sind über 16 Mio. Es ist damit bestens geeignet für Fotos mit vielen Farbabstufungen. Beim Speichern im jpg-Format wird das Bild komprimiert und diese Komprimierung ist mit Verlusten behaftet. Bei jedem Speichern bilden sich sogenannte Artefakte. Gerade bei Text im Bild kann das problematisch werden. Du solltest daher jpg-Dateien immer vom Originalbild speichern und nicht von einer bereits gespeicherten Datei. Das Maß der Komprimierung kann über die Qualitätseinstellungen (1–12 bzw. 1–100%) angegeben werden. Dazu gleich mehr.
gif-Format
Das Graphics-Interchange-Format, kurz gif, hat eine geringere Farbtiefe von maximal 8 Bit, also 256 Farben. Die Farbtiefe kann beim Speichern ausgewählt werden. 256 Farben sind nicht gerade viel. Für Fotos ist es somit nicht geeignet. Dafür hat es andere Vorteile: es unterstützt Transparenzen, Animationen und die Speicherung ist verlustfrei. Die Dateigröße ist relativ klein. Geeignet ist es vor allem für Icons im Web, kleine Banner, ebenso für Logos, die oft aus nur wenigen Farben bestehen. Text und andere Details bleiben in diesem Format gut erhalten.
png-Format
Beim png oder Portable-Network-Graphics-Format gibt es zwei Versionen. Das png-8 gleicht dem gif-Format, komprimiert aber etwas besser, was zu kleineren Dateien führt. Das Format wird allerdings nicht von allen Browsern unterstützt.
Das png-24 kann wie ein jpg über 16 Millionen Farben darstellen. Hier bleiben im Gegensatz zum jpg feine Details von Text erhalten, da die Komprimierung verlustfrei ist. Nachteil: Die Dateien sind größer. Interessant an diesem Format : Es unterstützt abgestufte Transparenzen (256 Abstufungen), was für besonders weiche Überlagerungen sorgt (nicht in allen Browsern unterstützt).
Im Normalfall wirst Du dieses Format auf Deiner Webseite wegen der großen Dateien nicht verwenden, aber es gibt einen möglichen Einsatz: Facebook-Bilder. Beim Hochladen von Bildern wendet Facebook teilweise gruselige Komprimierungen an. Die Bilder sehen einfach mies aus. Auf den Hilfeseiten spricht Facebook selber davon, dass png-24 die Qualität verbessern kann. Probier es aus!

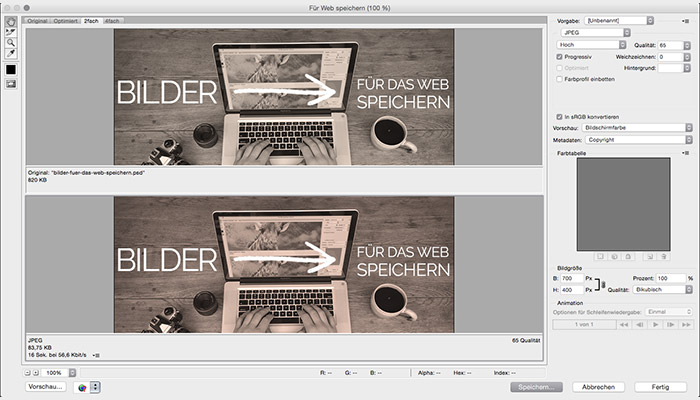
Das Bild fürs Web speichern
Die Größe passt, das Format hast Du gewählt. Dann gilt es jetzt das Bild zu speichern. Das solltest Du nicht einfach unter Datei > Speichern unter erledigen, sondern soweit vorhanden mit der speziellen Speicherfunktion „Fürs Web speichern“. Du hast hier viel mehr Einstellungsmöglichkeiten und vor allem einen visuellen Vergleich zwischen Original und optimierter Version. Durch die Entfernung überflüssiger Metadaten, wird die Dateigröße weiter reduziert. Für ein jpg reduzierst Du im Speicherdialog die Qualität so lange, wie die Darstellung keine wesentlichen Verschlechterung der Bildqualtität zeigt. Je nach Bild kann das zwischen 50 und 75% sein.
Das ganze in Aktion kannst Du Dir in meinem Video anschauen. Hier zeige ich Dir
- die Einstellung der Bildgröße und die Sache mit der Auflösung
- den Bildschirmdialog „Für Web speichern“
Ein paar Tools zum Schluß
Wenn Du kein entsprechendes Bildbearbeitungsprogramm hast oder Dir das zu lange dauert, kann Dir ein kleines Programm helfen: JPEGmini ist ein Webtool, dass Dir die Arbeit der Bildoptimierung abnimmt. Die Dateigrößenreduzierung ist sehr effektiv und durch den Schieber zwischen Original und reduzierter Version kannst Du die Qualität super beurteilen. Es arbeitet allerdings nur mit jpg. Für png-Dateien gibt es entsprechende Hilfsprogramme.
Wenn Du kontrollieren willst, wie die Ladegeschwindigkeit auf Deiner Seite ist, kann ich Dir YSlow empfehlen. Das ist eine Erweiterung für alle gängigen Browser. Nach der Analyse erhälst Du einen Bericht, der unter anderem auch Angaben zu den Bildern enthält.
Zusammenfassung
Möchtest Du Bilder für das Web speichern, zählen die Pixelmaße. Diese musst Du vor dem Hochladen einstellen. Die Auflösung ist für das Web irrelevant. Nach der Reduzierung der Pixel kann es notwendig sein, das Bild nachzuschärfen. Beim Speichern solltest Du gezielt für das Web speichern. Wähle ein für das Bild passendes Format und stelle die Parameter wie z. B. Qualität so ein, dass die Dateigröße so gering wie möglich ist.





Liebe Katharina, das ist sehr ausführlich beschrieben, wow! JPEGmini kann ich auch nur empfehlen. Wer Adobe Photoshop hat, der kann Bilder auch einfach über den Menüpunkt -->Datei/Für Web speichern verkleinern. Zu SEO für Fotografen hatte ich mal eine kleine Serie auf meinem Blog, z.B. http://foto-paletti.de/allgemein/seo-fuer-fotografen-bildkompression/.
Liebe Grüße
Nora
Liebe Nora,
ums Speichern für das Web geht es im Video ;-)
Danke für den ergänzenden Link!
LG
Katharina
Sorry, das hab ich erst danach entdeckt. ;-)
Hallo Katharina, vielen Dank für die ausführliche Beschreibung. Wieder etwas gelernt. :)
Liebe Nora, hab vielen Dank für diesen Artikel. Obwohl ich jetzt schon eine gute Zeitlang Fotos für meine Website optimiere, merke ich immer wieder, dass ich es doch noch nicht wirklich richtig mache. Bin gerade dabei an einem totalen Relaunch zu arbeiten, dafür brauche ich die Fotos in anderem Format und will das ganze dafür nutzen, die Bildbearbeitung von Anfang an gleich besser als früher zu machen. Dafür komme ich immer wieder auf diesen Artikel zurück - bis ichs ganz verinnerlicht habe. DANKE für die super Erklärung!!! Liebe Grüsse, Uschi
Liebe Uschi,
das freut mich, dass Dir der Artikel weiterhilft!
Ganz herzliche Grüße von Katharina — nicht Nora ;-)
Super!
danke !!!!!
Neben den anderen guten Erklärungen habe ich mich darüber gefreut, daß Du mit dem Irrglauben aufgeräumt hast, daß die Auflösung Pixel/Zoll für die Webdarstellung von Bildern oder für die Dateigröße relevant ist.
Gruß
Liebe Katharina,
das ist ein toller Blogartikel und Dein Video sehr hilfreich. So habe ich das auch endlich verstanden. Wenn man aber eine png-Datei hat, wie macht man das dann in Photoshop CS6? Ich möchte die Datei als jpeg für das Web bei bei 300 dpi und 236x236 Pixeln Krausspeichern. Da fehlt mir aber irgendein Schritt, oder? Ich glaube ich verliere beim Speichern von png zu jpg an Dateigröße und weiß nicht was ich anders machen muss. Du schreibst dazu, dass es da Hilfsprogramme gibt, aber in Photoshop muss das doch gehen?
Liebe Grüße
Carmen
Hallo Carmen,
Du kannst natürlich ein png auch als jpg abspeichern. Am einfachsten geht das über die Option "für Web speichern". Da kannst Du ein passendes Format auswählen. Wie bereits im Artikel geschrieben, ist im Web die dpi-Anzahl egal. Du musst Dich also - wenn es nicht gedruckt wird- nicht darum kümmern. jpg ist ein komprimierendes Format. Die Stärke der Kompression kannst Du angeben (in %). Hier musst Du zwischen Qualität und Dateigröße abwägen. Für das Web sollte die Datei so klein wie möglich sein, aber ohne allzu merkliche Qualitätsverluste. Der Dialog zum Speichern hat dafür eine Vorschau, wo Du die Qualität beurteilen kannst. Ein Hilfprogramm brauchst Du dann eigentlich nicht mehr.
Viele Grüße
Katharina
Vielen Dank für den ausfürlichen Artikel, toll gemacht!