Hast du schon mal dein Facebook-Titelbild am Desktop und mobil verglichen? Bist du mit der Darstellung zufrieden? Oft werden bei der mobilen Ansicht die Seitenbereiche abgeschnitten. Besonders dann, wenn wichtige Bestandteile des Titelbildes dort liegen, kann das schon ärgerlich sein oder unprofessionell aussehen.
Das passiert übrigens auch, wenn man sich an die offiziellen Maße von Facebook hält. Grund genug, das mal genauer zu betrachten.
- Was empfiehlt Facebook für das Titelbild?
- Titelbild mit 851px x 315px
- Titelbild mit 828px x 315px
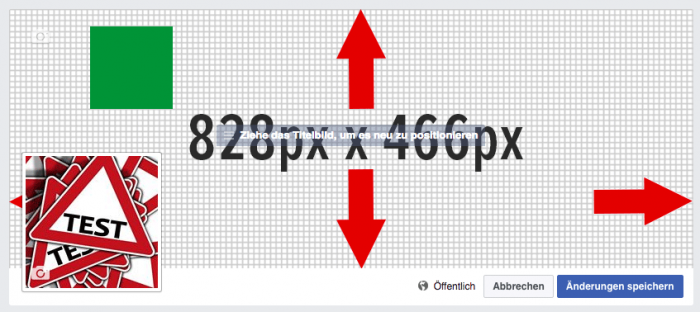
- Titelbild mit 828px x 466px
- Höhe oder Breite oder Pest oder Cholera?
- Profilbild, Seitenname und Buttonleiste bei der Gestaltung beachten
- Das Titelbild als Seitenpost
- Fazit und ein Goodie für meine Newsletterabonnenten
Was empfiehlt Facebook für das Titelbild?
Schaut man in die Facebook-Hilfe scheint alles ganz einfach zu sein:
Das Titelbild auf deiner Seite:
- Wird auf deiner Seite auf Computern mit einer Abmessung von 828 x 315 Pixel und auf Smartphones mit einer Abmessung von 640 x 360 Pixel dargestellt.
- Muss mindestens 399 x 150 Pixel (Breite x Höhe) groß sein.
- Schnellste Ladezeit bei Verwendung als sRGB-JPG-Datei mit einer Abmessung von 851 x 315 Pixel und einer Dateigröße von unter 100 KB.
Bei Profil- und Titelbildern mit deinem Logo oder Text kannst du durch Verwendung einer PNG-Datei möglicherweise die Qualität verbessern.
Alles klar? Oder eher nicht... Was nimmt man denn nun für die Pixel: 828x315, 851x315 oder 640x360? Ich habe lange probiert und gerechnet und meine Antwort lautet: nichts davon! Aber mal der Reihe nach mit ein bißchen Facebook-Mathematik…
Ein kleiner Tipp vorweg: Wenn du gar nicht weißt, wie du Bilder auf eine bestimmte Größe bringst, so kann ich dir meinen Artikel „Bilder zuschneiden mit Gimp, Photoshop Elements und Photoshop“ empfehlen.
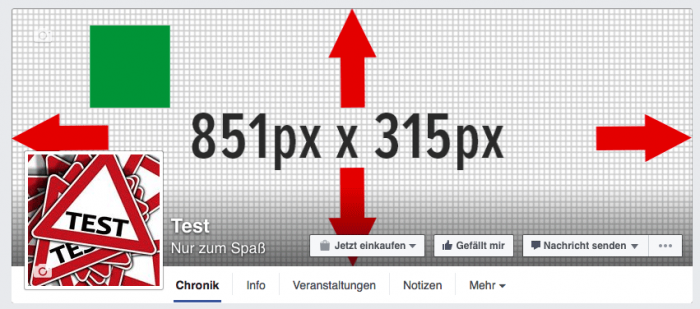
Titelbild mit 851px x 315px
Fangen wir mit dem größten genannten Format an. Das Seitenverhältnis beträgt hier 2,7:1. Das Bild ist breiter, als der angegebene Darstellungsbereich von 828px x 315px.

Was macht Facebook nun daraus? Die Kanten passen wie du auf dem Bild sehen kannst, aber wie kann das sein? Das Bild wird etwas in der Breite gestaucht. Das Testquadrat hat nicht mehr ein Seitenverhältnis von 1:1, sondern ist etwas schmaler, ca. 0,96:1. Sicherlich kein dramatischer Effekt und nur für Perfektionisten ein Problem.
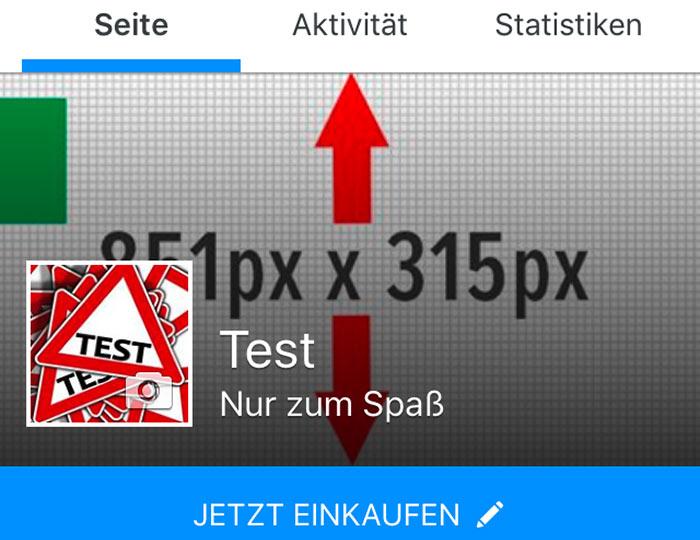
Mobil (hier iPhone Facebook-App) wird das Bild wie zu erwarten an den Seiten abgeschnitten. Nicht schön. Alles in allem: nicht die optimale Größe!

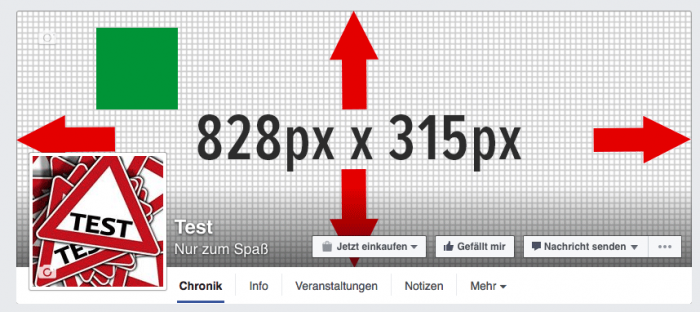
Titelbild mit 828px x 315px
Hier haben wir ein Seitenverhältnis von 2,63:1. Schaut man sich das auf dem Desktop an, so passt alles: Die Seitenbereiche werden nicht abgeschnitten. Das Testquadrat ist unversehrt 1:1 da. Alles prima — zumindest am Desktop!

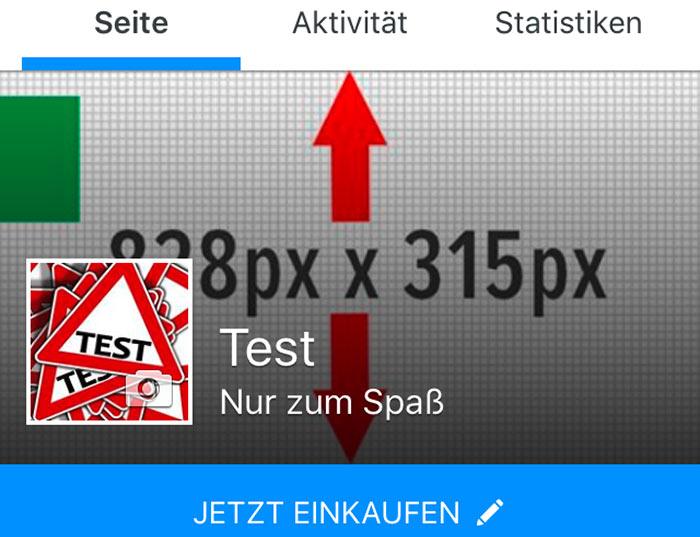
Mobil schaut es anders aus. Oben und unten passt es, aber die Seiten sind wie zuvor abgeschnitten. Es werden wie von Facebook genannt 640px x 360px dargestellt. Also ein Verhältnis von 1,8:1. Dass das nicht zusammenpasst ist klar.

Betrachtet man es genauer, kann man den Bereich der wegfällt, einfach ausrechnen: Die Höhen (360 bzw. 315px) haben ein Verhältnis von 1,14:1. Mit diesem Verhältnis ergibt sich für die Breite dann 560px (828:1,14). Das bedeutet: links und rechts fallen je 134px weg. Am iPad sind es bei mir an jeder Seite ca. 84px.
Wie kommt man nun auf das passende Format? Wie schon geschrieben, hat die mobile Darstellung ein Seitenverhältnis von 1,8. Überträgt man das auf den Wert 828px, ergibt sich eine Höhe von 466px. Probieren wir es doch mal damit aus!
Titelbild mit 828px x 466px
Das Bild wird in der ganzen Breite unverzerrt dargestellt, aber natürlich nicht in der Höhe (der untere Pfeil markiert die Höhe von 315px). Beim Hochladen kann man es aber vertikal positionieren und damit den Ausschnitt selber bestimmen. Insgesamt fallen vom Bild in der Senkrechten 151px weg. Am iPad sind es 71px.

Mobil wird alles komplett dargestellt und auch das Testquadrat stimmt.

Das gilt auch für den iPad. Die Breite wird komplett dargestellt. Nur bezüglich der Höhe liegt es zwischen Smartphone und Desktop: Der angezeigte Bereich beträgt 828px x 395px.
Höhe oder Breite oder Pest oder Cholera
Eins steht also fest: Egal wie, es wird etwas irgendwo abgeschnitten! Entweder am Desktop und am iPad in der vertikalen Richtung oder am Smartphone an den Seiten. Allerdings kannst du vertikal positionieren, d.h. hier kannst du den Ausschnitt selber bestimmen. Das horizontale Abschneiden passiert automatisch.
Du brauchst die ganze Höhe, kannst aber auch die Seiten links und rechts verzichten? Dann nimm das Format 828px x 315px. Links und rechts fallen dann je 134px (iPhone) bzw. 84px (iPad) weg. Hier sollten keine wichtigen Bildelemente platziert werden. Horizontal positionieren geht nicht! Das Bild wird mittig platziert und links und rechts etwas abgeschnitten.
Du willst die ganze Breite, bist aber vertikal flexibel? Dann nimm das hohe Format 828px x 466px und positioniere beim Upload das Bild in der Senkrechten für die Darstellung am Desktop. Dabei gehen dir vertikal 151px verloren. Am iPad fehlen 71px. Auch hier sollten keine wichtigen Bildbestandteile platziert werden.
Profilbild, Seitenname und Buttonleiste bei der Gestaltung beachten
Facebook verdeckt je nach Gerät das Titelbild mit mehr oder weniger Elementen. Diese Elemente sind:
- das Profilbild,
- der Seitenname,
- die Buttonleiste (nur am Desktop).
Das musst du bei der Gestaltung berücksichtigen, denn wenn wichtige Bestandteile deines Titelbildes von diesen Elementen ganz oder teilweise überlagert werden, wirkt das komisch und kann für User genauso ärgerlich sein, wie abgeschnittene Bereiche.
Leider fügt Facebook bei den Titelbildern am unteren Rand einen Verlauf zu, der das Bild abdunkelt. Das dient wahrscheinlich dazu, dass die Buttons sich besser abheben auch wenn der Hintergrund hell ist. Das sieht bei manchen Designs einfach blöd aus. Gerade einfarbige Bereiche wirken so dreckig.
Gerade nachdem ich mit diesem Beitrag fertig war, hat Facebook übrigens das Seitendesign in der Smartphone-App geändert. Jetzt ist das Profilbild nicht mehr im Titelbild, sondern darunter positioniert, und auch die Abschattung ist weg. Da das Titelbild eh mobil recht klein ist, ist das natürlich ein großer Vorteil und macht die Gestaltung wesentlich einfacher.
Das Titelbild als Seitenpost
Die Änderung des Titelbildes erscheint als Beitrag auf der Seite. In der Seitenchronik kann man diesen Beitrag verbergen. Das bedeutet, dass ein Besucher direkt auf der Seite den Beitrag nicht mehr sieht, aber im Newsfeed erscheint das Titelbild trotzdem.
Was bedeutet das? Zum einen sollte man Tests bis zum perfekten Titelbild nicht auf der Live-Seite machen. Hier empfehle ich, das Ausprobieren auf einer Testseite durchzuführen, die nicht veröffentlicht ist. Erst wenn alles sitzt, geht das Bild dann auf der eigentlichen Seite live. Ansonsten riskierst du, dass du deine Fans mit wiederholten Änderungen nervst, die ja als Beitrag erscheinen.
Zum anderen solltest du einen richtigen Beitrag draus machen. Das bedeutet: Schreib einen Text zu deinem Titelbild! Leider geht das nicht direkt beim Upload. Das Vorgehen ist also:
- Bild hochladen, ggf. positionieren und abspeichern.
- Auf das Titelbild klicken und die Detailansicht aufrufen.
- Dort eine Beschreibung hinzufügen.
Dieser Text erscheint dann im Beitrag über dem Titelbild.
Ein Beitragstext ist besonders dann wichtig, wenn du Handlungsaufforderungen direkt im Bild hast. Oft sehe ich Titelbilder mit dem Zusatz „Jetzt hier klicken“. Aber was passiert nach dem Klick? Ich gelange zur vergrößerten Darstellung des Bildes, mehr nicht.
Mit solchen Handlungsaufforderungen sollte man vorsichtig sein. Steht im Bild zum Beispiel „Jetzt hier klicken und registrieren!“ führt man den User in die Irre, denn mit Klick auf ein Titelbild kann sich niemand bei Facebook irgendwo registrieren. Das funktioniert wenn dann nur in Werbeanzeigen, bei denen ein Link hinterlegt ist. Hier also Vorsicht!
Solche Handlungsaufforderungen sind nur dann sinnvoll, wenn sie passend formuliert sind und es die notwendige Zusatzinformation im Bildbegleittext gibt. Das könnte dann ein Link zur Registrierung für den Newsletter sein oder ein Downloadlink oder irgendetwas anderes, was halt eben passt.
Auch die Einbeziehung des CTA-Buttons (Call to action) in die grafische Gestaltung kann verwirren. Ein Desktoptitelbild mit einem Pfeil in Richtung CTA sieht mobil komisch aus, denn der Button ist hier ganz woanders positioniert.
Wenn das Titelbild also ein Seitenpost ist, dann kann man den auch ruhig hin und wieder als solchen einsetzen. Ein weiterer Baustein im Mix der verschiedenen Beitragsarten bei Facebook.
Möglichkeiten sind:
- auf spezielle Aktionen, Veranstaltungen oder Angebote hinweisen,
- das Team hinter den Kulissen vorstellen,
- Produkte und Produktmerkmale bzw. -vorteile zeigen,
- Kundenbewertungen oder Meilensteine einbauen,
- Jahreszeiten oder andere Themen aufgreifen,
- der Seite einen neuen Look geben.
Hier kann man ruhig mal kreativ sein, wenn man es nicht übertreibt.
Welche Tipps gibt es noch rund um das Titelbild?
Das Titelbild ist das Aushängeschild deiner Facebookseite. Sorge dafür, dass es:
- deutlich kommuniziert, worum es auf der Seite geht,
- deine Marke widerspiegelt (Corporate Identity) und
- gut gestaltet ist!
Als Formate kannst du jpg, png und gif verwenden. Das gif-Format lieferte aber bei meinen Tests sehr viele Artefakte, also Ränder, Flecken etc. Informationen zu den verschiedenen Bildformaten findest du in meinem Artikel „Bilder für das Web optimieren und speichern“.
Einfarbige Bildflächen sind bei Facebook ein Problem. Hier kommt es durch die Komprimierung des Bildes oft zu Artefakten, die gar nicht schön aussehen. Hier hilft nur ausprobieren und auch mal das png-Format testen. Je kleiner das Bild von Haus aus ist, desto weniger muss es bei Facebook komprimiert werden.
Fazit und ein Goodie für meine Newsletterabonnenten
Du siehst: so einfach wie es auf dem ersten Blick aussieht, ist so ein Titelbild nicht. Wichtig ist, dass du dein Bild schon in der Gestaltungsphase an möglichst vielen Geräten testest.
Es gibt aber auch noch die Veranstaltungen. Letztere dann auch wieder am Desktop und mobil. Mal eben so ist ein Titelbild also nicht gemacht.
Hilfreich für die Gestaltung sind Vorlagen und da hab ich mir für diesen Beitrag eine gebastelt. Diese psd-Datei (für Photoshop und Photoshop Elements) schicke ich im kommenden Newsletter an meine Abonnenten. In verschiedenen Ebenen sind alle sicheren und unsicheren Bereiche markiert. Mit dem eingefügten eigenen Entwurf kann so die Gestaltung überprüft werden.
Leider kann ich nicht alle Geräte testen, da ich sie nicht habe. Daher gibt dieser Artikel und auch die Datei nur Ansatzpunkte zur Gestaltung. Beachte auch, dass Facebook gerne und oft Kleinigkeiten ändert und die Zahlen hier im Artikel dann nicht mehr stimmen.
Bildquelle: Peshkova / Shutterstock





Ganz toll, Deine Zusammenstellung und dann auch noch eine .psd-Datei. Danke Dir vielmals, das hebt sich wohltuend von "in 2 Minuten mit Canva gemacht" ab.
Genau das habe ich gesucht. Ganz herzlichen Dank! Ist es möglich die psd Vorlage noch zu bekommen?