Egal ob im eigenen Blog oder in anderen Social-Media-Kanälen: Man kommt nicht drum herum hin und wieder Bilder mit einer vorgegebenen Größe hochzuladen. Da ich dazu schon einige Fragen bekommen habe, möchte ich das ganze heute in einem eigenen Blogartikel behandeln.
Als Beispiel dient mir dabei Facebook. Hier ist für das Titelbild als Beispiel die Größe 828px x 315px gefordert (siehe Facebook Hilfe). Wenn du so ein Bild nicht von Grund auf mit diesen Maßen neu erstellst, sondern aus einem bestehenden Bild mit anderer Größe basteln willst, heißt das: Das Bild muß auf die richtige Größe zugeschnitten werden.
Jedes Programm hat dabei so seine Besonderheiten und deswegen zeige ich dir das Zuschneiden auf die passende Größe in drei gängigen Programmen:
- Adobe Photoshop (hier in der CC-Version),
- Adobe Photoshop Elements (hier in der Version 14) und
- Gimp (hier in der Version 2.8.16).
Noch ein Hinweis: Ich benutze die Programme in der Mac-Version. Die Darstellungen können also eventuelle etwas abweichen, wenn du Windows als Betriebssystem verwendest.
Auch wenn du ein Programm nicht verwendest, lies dir ruhig den Text dazu durch. Gerade im Gimp- und Photoshop-Teil stecken auch ein paar allgmeingültige Tipps.
Bilder zuschneiden mit Gimp
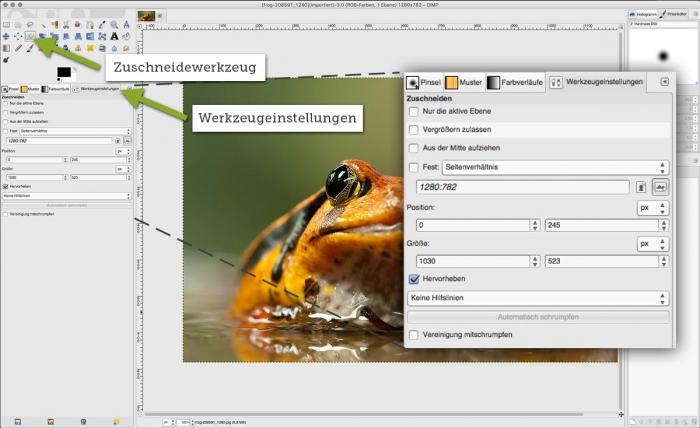
Gimp ist ein kostenloses Bildbearbeitungsprogramm und daher sehr beliebt. Zum Zuschneiden brauchst du das gleichnamige Werkzeug. Das findest du in der Werkzeugauswahl als Icon mit einem Cutter-Messer. Achte darauf, dass die zugehörigen Werkzeugeinstellungen sichtbar sind. Diese kannst du unter Fenster > Andockbare Dialoge > Werkzeugeinstellungen aktivieren. Hier ein Blick auf die Programmoberfläche:

In den Einstellungen findest du erstmal drei Checkboxen:
- Nur die aktive Ebene: Das solltest du nicht aktivieren, denn du möchtest ja das gesamte Bild zuschneiden und nicht nur eine darin enthaltene Ebene. Wenn das Bild nur aus einer Ebene besteht, ist das allerdings egal.
- Vergrößern zulassen: Auch das nicht aktivieren, da eine Vergrößerung in der Regel zu Qualitätsverlusten führt, da Pixel vom Programm einfach hinzu gerechnet werden.
- Aus der Mitte heraus aufziehen: Diese Funktion kann hilfreich sein, wenn du ein Bildbestandteil in die Mitte des Zuschnitts setzen willst und die Auswahl von da ausgehend aufziehen willst.
Weitere hilfreiche Optionen sind das Hervorheben, durch das nicht ausgewählte Bildbereiche abgedunkelt werden, und die Hilfslinien. Hiermit kann man sich z.B. ein Drittelraster in der Auswahl anzeigen lassen und wichtige Bildbereiche leichter positionieren, um eine spannende Bildkomposition zu erreichen.
Die nächste Checkbox Fest ist für uns wichtig. Hier kann ich festlegen, wie ich die Auswahl erstellen will:
- mit einem festen Seitenverhältnis,
- fester Breite oder Höhe oder
- fester Größe.
Am flexibelsten ist das feste Seitenverhältnis, da du hier noch keine Längenangabe vorgibst, sondern nur ein Verhältnis von Breite zu Höhe. Bei fester Breite oder Höhe ist ein Wert fest mit einem Längenmaß vorgegeben, bei Größe wird für beide Seiten ein fester Wert für die Größe gesetzt.
Warum ist man da nun flexibler? Ich möchte es an einem Beispiel verdeutlichen und dir dabei gleich zeigen, wie das Werkzeug in Gimp funktioniert. Das Prinzip gilt aber auch für die anderen beiden Programme.
Freistellen mit festem Seitenverhältnis
Aus dem Bild oben möchte ich mein Facebooktitelbild erstellen. Mein Bild vom Frosch hat im Original die Maße 1280px 782px.
In der ersten Variante stelle ich als Seitenverhältnis 828:315 ein. Das ist das Seitenverhältnis, das Facebook fordert, aber Achtung: ohne Pixelangabe! Auf den folgenden Bildern wirst du übrigens 826 statt 828 finden… nobody is perfect…

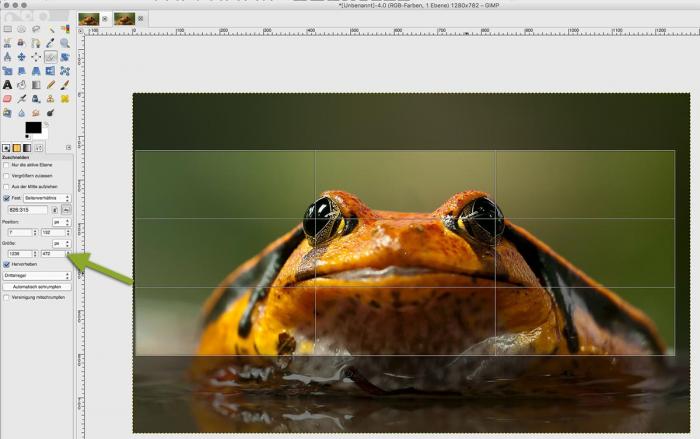
Ich kann nun meine Auswahl aufziehen und dabei die ganze Breite des Bildes nutzen. Gimp zeigt mir die Auswahlgröße im Werkzeugfeld an: 1238px x 472px. Das bedeutet: das Seitenverhältnis stimmt, aber die Endgröße noch nicht. Die muß ich noch in einem zweiten Schritt anpassen.
Die Anzeige ist sehr hilfreich und du solltest sie im Auge haben, denn wenn du am Ende ein Bild mit 828px haben willst, dann sollte die Auswahl auch entsprechend groß sein (das gilt natürlich auch für die Höhe). Wenn deine Auswahl nur z.B. 700px breit ist, müßtest du das Bild anschließend vergrößern und das führt zu Qualitätsverlusten.
Wenn du genauer hinschaust, fällt dir sicher auf, dass ich hier die beiden Augen des Frosches genau auf die Rasterpunkte gesetzt habe. Achte beim Zuschnitt auch auf solche Details, denn die Bildkomposition ist wichtig für die Wirkung deiner Bilder! Einen Artikel dazu findest du bei Kwerfeldein.
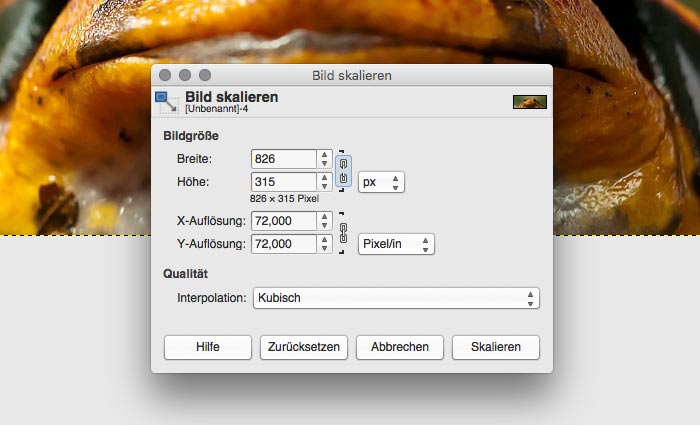
Mit einem Klick auf den ausgewählten Bereich in Gimp wird das Bild freigestellt. Anschließend muß noch die Bildgröße angepasst werden. Dazu wählst du Bild > Bild skalieren und gibst hier als Breite 828px ein. Achte darauf, dass sich die Höhe entsprechend auch ändert. Dazu dient das kleine Kettensymbol rechts neben den Eingabefeldern. Bestätigen und abspeichern!

Noch ein Hinweis: Ich rede hier von Webbildern und da müssen wir uns nicht um Auflösungen kümmern. Nur die Pixelwerte sind entscheidend. Warum das so ist, habe ich in meinem Artikel „Bilder für das Web optimieren und speichern“ erklärt. Dort findest du auch Informationen zu Dateiformaten und der Größenoptimierung.
Freistellen mit fester Größe
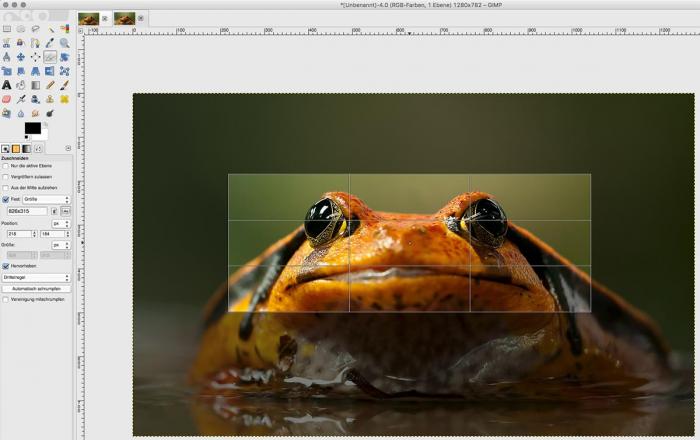
Alternativ stelle ich im Auswahlfeld feste Größe ein. Was passiert? Ich kann keine Auswahl aufziehen, sondern diese ist von der Größe fest vorgegeben. Daher kann ich nicht die gesamte Bildbreite oder -höhe nutzen, sondern nur ein Bruchteil des Gesamtbildes. Und das macht die feste Größe so unflexibel.

Ein paar Abschlußbemerkungen zu Gimp
Ich nutze Gimp nie, weiß aber dass viele von euch es verwenden. Was mir konkret bei diesem Werkzeug fehlt, ist die Möglichkeit, die Auswahl beim Aufziehen zu verschieben. Vielleicht geht das aber und ich hab nur nicht herausgefunden wie.
Ansonsten ist das Freistellen mit Gimp wirklich einfach und die Funktionen zum größten Teil selbsterklärend. Was allerdings Automatisch schrumpfen und Vereinigung mitschrumpfen heißt — keine Ahnung!
Alternativ kannst du zum Freistellen auch eine rechteckige Auswahl wählen. Das Werkzeugfeld sieht fast genauso aus. Anschließend mußt du dann Bild > Auf Auswahl zuschneiden wählen. Was mir hier aber nicht gefällt: Die Auswahl kann auch über die Grenzen des Bildes hinaus gezogen werden. Da die überstehenden Bereich aber nicht zur Fläche ergänzt werden, stimmt nach dem Freistellen natürlich die Größe nicht mehr. Beim Freistellwerkzeug kann man dagegen nicht über die Grenzen hinaus gehen. Da arbeitet Photoshop anders (siehe unten).
Bilder zuschneiden mit Photoshop Elements 14
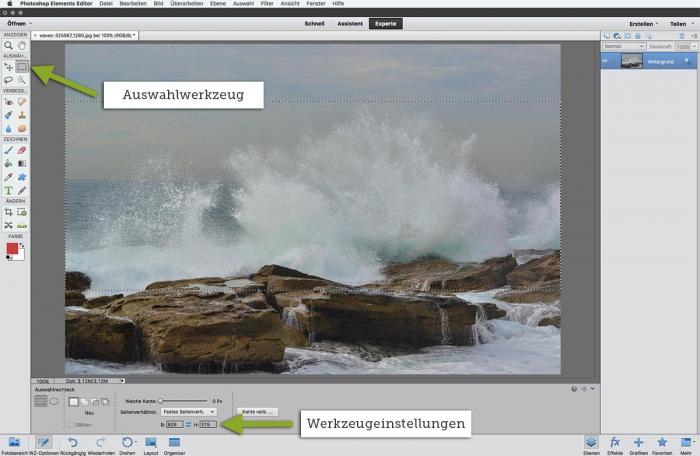
Auch bei Photoshop Elements (PSE) kannst du zum Freistellen von Bildern das Auswahl- oder Freistellungswerkzeug verwenden. In PSE gibt es verschiedene Modi. Ich nutze hier den Expertenmodus, weil er die meiste Kontrolle bietet.
Freistellen mit dem Auswahlwerkzeug
Wenn du das Auswahlwerkzeug ausgewählt hast, sollten unten auch die Werkzeugoptionen sichtbar sein. Dort hast du die Möglichkeit, das Seitenverhältnis einzustellen:
- normal: Breite und Höhe werden beim Aufziehen bestimmt.
- festes Seitenverhältnis: Hier wird das Verhältnis von Breite zu Höhe eingegeben, keine absoluten Werte.
- Feste Größe: Hier werden für Breite und Höhe feste Werte mit Längeneinheit angegeben, z.B. Pixel. Dabei müssen beide Werte angegeben werden. Ein einzelner Wert wie bei Gimp geht nicht.
Oben habe ich dir ja schon gezeigt, dass die Option mit dem Seitenverhältnis am flexibelsten ist. Daher nutze ich sie auch hier.
Mit meinem vorgegebenen Seitenverhältnis von 828:315 ziehst du eine Auswahl auf. Diese Auswahl kannst du beim Aufziehen durch Drücken der Leertaste verschieben. Alternativ kannst du sie aber auch nach dem Aufziehen mit der Maus neu positionieren. Photoshop Elements lässt dich im Gegensatz zu Gimp nicht über die Bildgrenzen hinausziehen. Das geht nur mit dem Freistellungswerkzeug (siehe unten).

Wenn du den Bildausschnitt gewählt hast, gehst du unter Bild > Freistellen. Damit wird das Bild auf die Auswahl zugeschnitten.
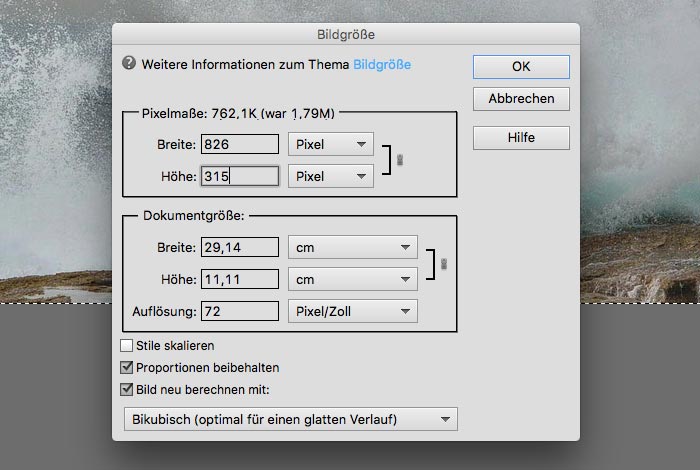
Anschließend mußt du noch die Bildgröße anpassen. Dazu wählst du Bild > Skalieren > Bildgröße. Achte darauf, dass unten die Optionen Proportionen beibehalten und Bild neu berechnen mit aktiv sind. Bei letzterem bietet das Programm ein paar Optionen. Die Unterschiede sind nicht sehr gewichtig. Im Zweifelsfall wähle glatter Verlauf oder Verkleinerung.
Im oberen Bereich gibst du nun die Pixelmaße ein. Die Dokumentengröße interessiert nicht. Dies ist für die Printausgabe. Bestätigen und abspeichern.

Freistellen mit dem Freistellungswerkzeug
Gegenüber dem Auswahlwerkzeug bietet das Freistellungswerkzeug einige Vorteile:
- Der nicht ausgewählte Bereich wird abgedunkelt und damit läßt sich die Bildgestaltung besser beurteilen.
- Für die Auswahl können verschiedene Hilfslinien angezeigt werden, die ebenfalls bei der Bildkomposition unterstützen. Die sieht man allerdings in PSE nicht direkt beim Aufziehen.
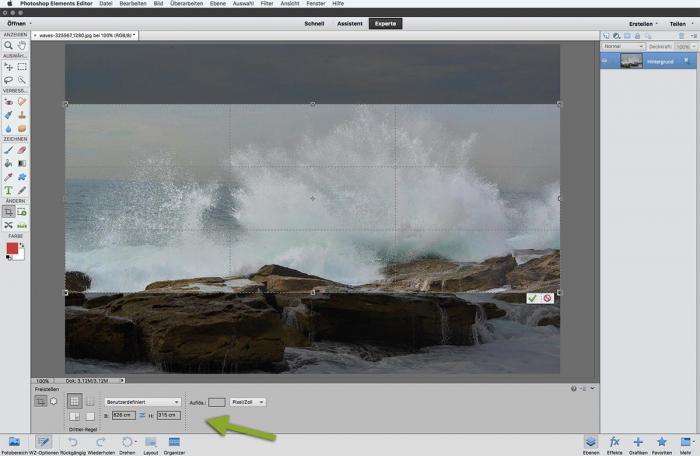
Das Freistellungswerkzeug in Elements ist aber gerade für Anfänger erstmal eins: verwirrend. Denn PSE bietet hier die Eingabe von Längenmaßen und einer Auflösung. Das Werkzeug ist also interessant, wenn Bilder für den Druck aufbereitet werden sollen, z.B. von der Digitalkamera einen Ausdruck (z.B. mit 300dpi) in Größe 13cm x 18cm erstellen.
Du kannst das Werkzeug aber trotzdem verwenden, wenn du das Feld für die Auflösung leer läßt (muß man aber erstmal drauf kommen). Dann gibst du das Seitenverhältnis in die entsprechenden Felder ein. Elements setzt dann ein cm dahinter, aber das soll dich nicht stören. Allerdings bekommst du keine Info darüber, wie groß deine Auswahl ist. Insgesamt wie schon gesagt: verwirrend.

Im großen Bruder Photoshop hat Adobe seit einiger Zeit die Kopplung an Längenangaben abgeschafft (siehe unten).
Insgesamt kann PSE 14 aber schon fast alles, was das große Photoshop hier auch anbietet. So lassen sich Auswahlen über die Bildgrenzen ziehen und so neu entstehende Flächen z.B. inhaltsbasiert oder mit nur einer Farbe füllen. Dazu zeige ich dir unten bei Photoshop ein Beispiel. Ebenso kann man beim Freistellen die Auswahl drehen und dann gerade freistellen. Auch dazu unten mehr.
Bilder zuschneiden mit Photoshop CC
Auch bei Photoshop führen zwei Wege zum Ziel und da hier das Freistellungswerkzeug verbessert wurde, sind auch beide problemlos für Webbilder einsetzbar.
Freistellen mit dem Auswahlwerkzeug
Das Aufziehen einer Auswahl mit festem Seitenverhältnis funktioniert genauso wie in der kleiner Version PSE. Kleiner Vorteil hier: Beim Aufziehen zeigt Photoshop die Größe der Auswahl an. Dazu hatte ich ja bei Gimp schon geschrieben, dass diese Information wichtig ist. Auch das Verschieben beim Aufziehen ist mit der Leertaste möglich.
Nach der Auswahl muß auch hier das Bild freigestellt und skaliert werden. Das funktioniert analog zu PSE über Bild > Freistellen und Bild > Bildgröße.
Für das Freistellen ist standardmäßig kein Tastaturkürzel hinterlegt. In Photoshop kannst du dir dafür einen selber festlegen (Bearbeiten > Tastaturbefehle). Gerade wenn man die Funktion oft nutzt, ist das eine Zeitersparnis.
Der Dialog für die Bildgröße sieht ein bißchen anders aus als in PSE, enthält aber die gleichen Optionen wie in Elements.
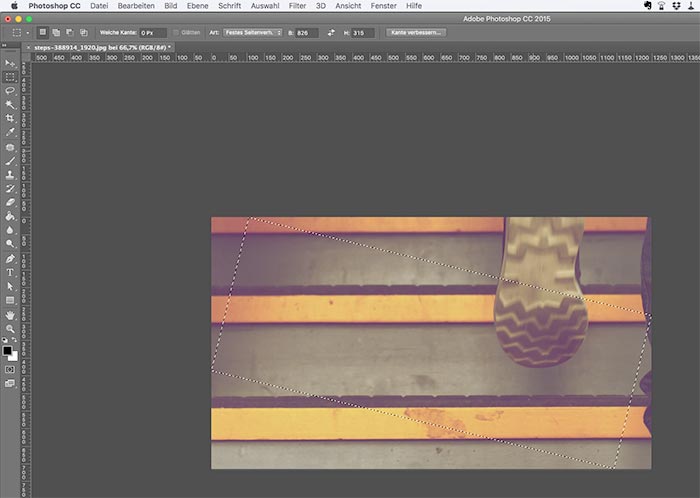
Was mit dem Auswahlwerkzeug und Freistellen nicht geht, ist das Drehen der Auswahl um Bilder zu begradigen. Du kannst zwar über Auswahl > Auswahl transformieren die Auswahl drehen, aber die Freistellung wird dann nicht gerade ausgerichtet, sondern an den sich ergebenen Ecken der Auswahl (siehe Abbildung).

Freistellen mit dem Freistellungswerkzeug
Vor einigen Versionen hat Photoshop ein besseres Freistellungswerkzeug eingeführt. Es ermöglicht nun die Auswahl, ob Breite, Höhe und Auflösung angegeben werden (wie bei PSE) oder nur ein Seitenverhältnis — letzteres brauchen wir hier.
In dieser Form vereint das Freistellungswerkzeug alle Vorteile:
- flexible Auswahl anhand eines Seitenverhältnisses,
- Raster zur Bildgestaltung,
- Bild begradigen und
- nicht ausgewählte Bereiche werden abgedunkelt.
Mit dem Freistellungswerkzeug kannst du die Auswahl auch über die Bildgrenzen hinausziehen. Photoshop (ebenso PSE 14) schneidet dann aber nicht an den ursprünglichen Grenzen zu, wie das Gimp bei der Auswahl tut, sondern füllt die freie Fläche mit weiß oder löscht die Pixel, dass der Bereich transparent ist (dazu gibt es eine Option in der Werkzeugleiste).
Manchmal ist dieses Vorgehen für die Bildgestaltung nötig. Bei einfarbigen Hintergründen ist das Füllen mit der passenden Farbe kein Problem. Für Fotos bietet Photoshop mit der Funktion des inhaltsbasierten Füllens von Flächen eine tolle Möglichkeit, fehlende Bildteile hinzu zu zaubern. Diese Funktion gibt es auch in PSE 14.
Das Ergänzen von Bildteilen zeige ich dir am folgenden Foto. Hier wollte ich eine besondere Bildgestaltung (Achte auf die Position der Elemente im Raster!) und dadurch war die Auswahl links nicht gefüllt. Mit dem Zauberstab habe ich die neue Fläche ausgewählt und über Bearbeiten > Fläche füllen kann ich den Bereich inhaltsbasiert füllen und das funktioniert bei dem Bild wirklich super (muß nicht immer so sein).

Und noch ein Vorteil hat das Werkzeug: Hier kannst du deine Auswahl drehen und der Beschnitt wird dann gerade ausgerichtet. Gerade bei leicht schiefen Bildern ist das sehr praktisch. Das geht auch in PSE 14.
Was kann Photoshop hier, was PSE nicht kann?
Wie oben schon gesagt, unterscheiden sich Photoshop und PSE was das Zuschneiden von Bildern angeht kaum.
Zwei kleine Vorteile hat die große Version: Sowohl für die Auswahl als auch für das Freistellungswerkzeug kannst du Werkzeugvorgaben definieren. Meine Blogbeitragsbilder sind z.B. 700px x 400px groß. Ich hab mir dafür eine Werkzeugvorlage mit einem Seitenverhältnis von 7:4 angelegt.
Einen weiteren Vorteil habe ich schon genannt: das Festlegen von eigenen Tastaturkürzeln, z.B. für das Freistellen.
Beides ergibt einen Zeitgewinn, aber sicherlich sind das keine entscheidenden Kriterien für die Vollversion.
Ich hoffe der Beitrag, hat dir geholfen! Gerne darfst du ihn auch teilen oder weiterleiten. Wenn du Fragen hast oder mir einfach was sagen möchtest, so schreib einfach einen Kommentar.





Ich freu mich über Deinen Kommentar!